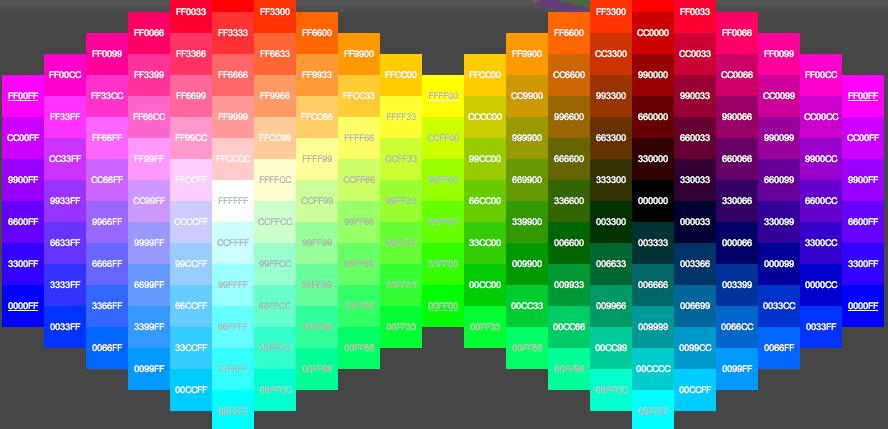
Los colores que aparecen en una página web se pueden establecer mediante los sistemas de codificación de color Hexadecimal, RGB o HSL. Son especificados como valores numéricos, aunque hay algunos colores que pueden ser nombrados por sus nombres en inglés.
El color hexadecimal es un sistema de notación numérica utilizado para representar colores en la mayoría de las páginas web. Se basa en la combinación de tres valores numéricos: rojo, verde y azul (RGB, por sus siglas en inglés). Cada uno de estos valores puede ir desde 0 hasta 255, lo que significa que hay un total de 16,777,216 combinaciones posibles de colores diferentes utilizando este sistema.

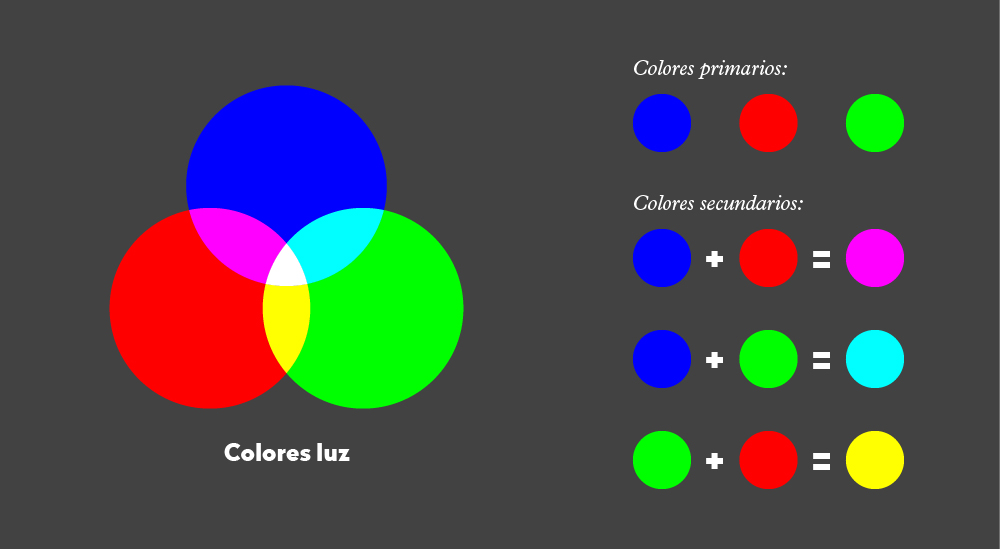
RGB, un acrónimo de los colores que utiliza: rojo, verde y azul (red-green-blue), son colores que se crean mezclando cantidades variables de luz en una pantalla y se consideran colores aditivos; a medida que se necesitan, se iluminan a diferentes intensidades para crear color.

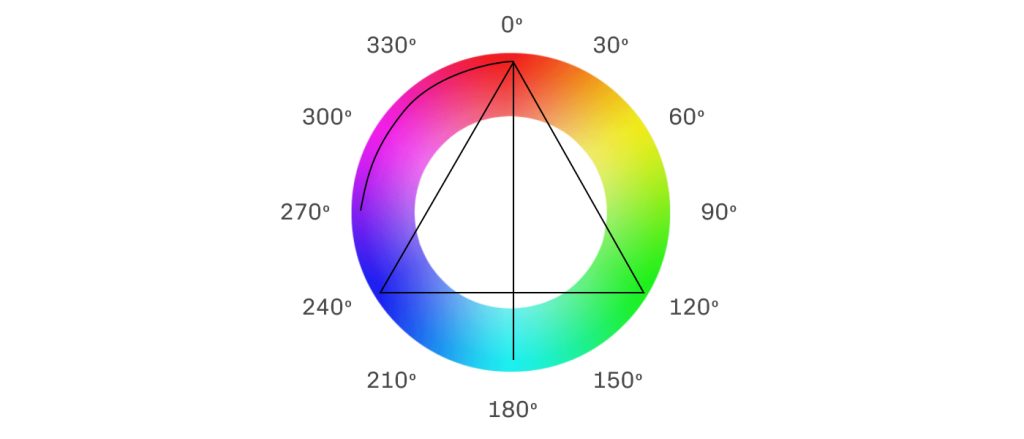
El modelo HSL (sigla del inglés Hue, Saturation, Lightness; en español, 'matiz, saturación, luminosidad'), también llamado HSI (sigla del inglés Hue, Saturation, Intensity; en español, 'matiz, saturación, intensidad'), define un modelo de color en términos de sus componentes constituyentes.

Existen diversas opciones para configurar el estilo de los elementos de HTML, por ejemplo, la alineación del texto se puede definir con una etiqueta HTML o en el estilo - CSS.
Ejemplo 1: podemos centrar un elemento HTML con la etiqueta < center > pero también podemos definir la alineación en el estilo - CSS:
h1 {
font-family: Helvetica, Geneva, Arial;
color: yellow;
background-color: blue;
text-align: center;
font-size: 50px;
}
Ejemplo 2: también podemos definir que todas las imágenes aparezcan centradas o que tengan un determinado tamaño: (aplícalo en tu documento)
img {
display: block;
margin-left: auto;
margin-right: auto;
width: 20%;
}
Ejemplo 3: podemos poner borde a un elemento, o una línea por encima o por debajo: (aplícalo en tu documento)
h3{
font-family: 'ZCOOL KuaiLe', cursive;
font-size: 30px;
border: red 5px solid;
}
Cuando queramos en nuestro párrafo o texto en HTML crear un salto de línea debemos añadir la etiqueta < br >, esta no requiere cierre y se ha de colocar exactamente donde queramos este salto.